Hast du dich schon mal gefragt, warum einige Designs viel ansprechender wirken als andere? Die Chancen stehen gut, dass es an der Typografie liegt. Tatsächlich kann eine geschickte Verwendung von Schrift die Qualität deiner Designs erheblich steigern.
Um dir zu helfen, deine Typografie-Skills zu verbessern, habe ich 20 praktische Typografie-Tipps zusammengestellt, die du sofort umsetzen kannst.
Egal, ob du ein erfahrener Designer, ein Anfänger oder ein Unternehmer bist, der alles selbst erledigt—diese Tipps bieten dir praktische Möglichkeiten, deine typografischen Fähigkeiten zu verbessern und deine Designs auf das nächste Level zu heben.
1. Berücksichtige die Zielgruppe
Bei Typografie geht es nicht nur darum, die richtige Schriftart oder Textgröße auszuwählen, sondern auch darum, die richtige Botschaft und Emotion zu vermitteln.
Deshalb ist es so wichtig, die Zielgruppe zu berücksichtigen, für die du designst.
Die von dir gewählte Schriftart kann einen großen Einfluss darauf haben, wie Menschen dein Design wahrnehmen. Serifenlose Schriften (Sans Serif) wirken zum Beispiel modern und schlicht, während Serifenschriften eher traditionell und edel erscheinen.
Ebenso kann eine extrem große Überschrift innovativ und experimentell wirken, was perfekt zu einem Architekturbüro passen könnte. Für ein medizinisches Design hingegen solltest du eher bescheidenere Schriftgrößen wählen.
1. Wähle professionell designte Schriftarten
Professionelle Schriftarten wurden von erfahrenen Schriftdesignern entworfen und bieten eine breite Palette von Stilen und Schriftschnitten.
Sie durchlaufen eine höhere Qualitätskontrolle, um Konsistenz und Lesbarkeit auf verschiedenen Plattformen und Geräten zu gewährleisten.
Design-Tipp
Viele professionelle Type Foundries bieten Designern kostenlose Testversionen ihrer Schriften an. Du kannst diese Möglichkeit nutzten um mit verschiedenen Schriftarten zu experimentieren.
2. Wende Hierarchie an
Jedes Design braucht eine klare Informationshierarchie, um den Betrachter nicht mit zu vielen Informationen zu überfordern.
Eine Möglichkeit, dies zu erreichen, ist die Verwendung unterschiedlicher Schriftgrößen, Stile und Farben. So lenkst du das Auge des Lesers und hebst die wichtigsten Informationen hervor.
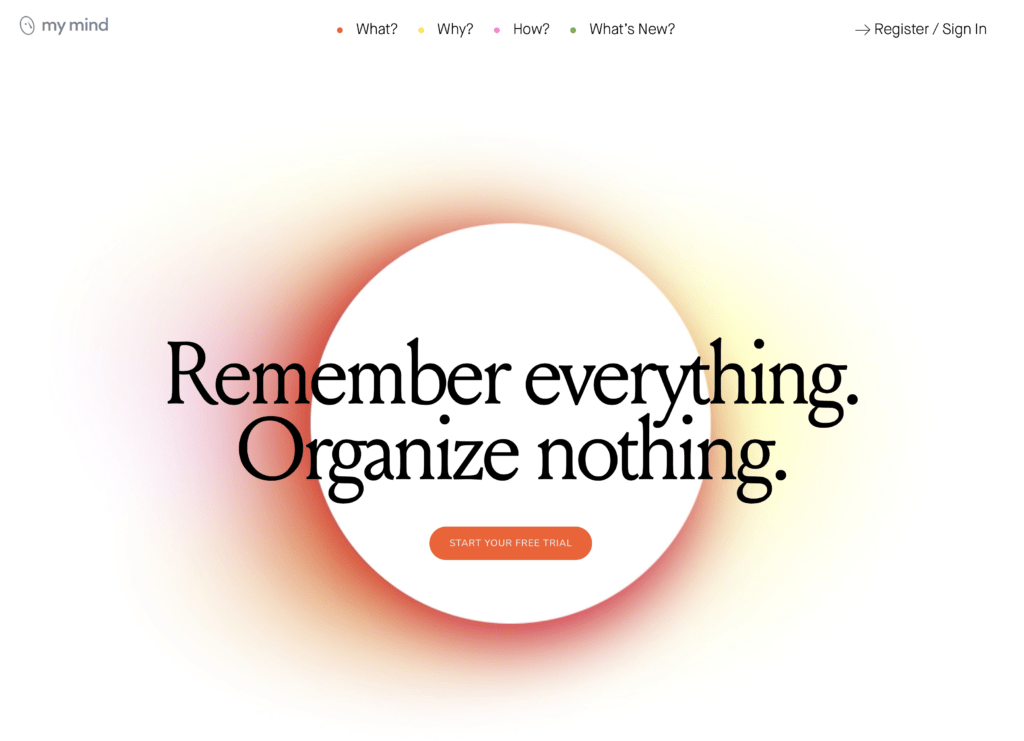
Ich finde es toll, wie simpel und zugleich effektiv die Website von MyMind das macht:
- Der Leser nimmt zuerst die Überschrift wahr,
- zweitens den Button
- und drittens das Navigationsmenü.

Design-Tipp
Frage dich, in welcher Reihenfolge der Leser die Informationen aufnehmen soll … und beginne dann erst mit der Gestaltung.
3. Nuzte Grid-Systeme
Raster sind ein Rahmen aus Spalten und Zeilen, die eine Struktur für die Organisation deiner Inhalte schaffen.
Sie helfen dabei, Text und Bilder einheitlich und geordnet auszurichten.
Es gibt verschiedene Arten von Rastern, wie beispielsweise:
- das Manuskript-Raster,
- das Spaltenraster,
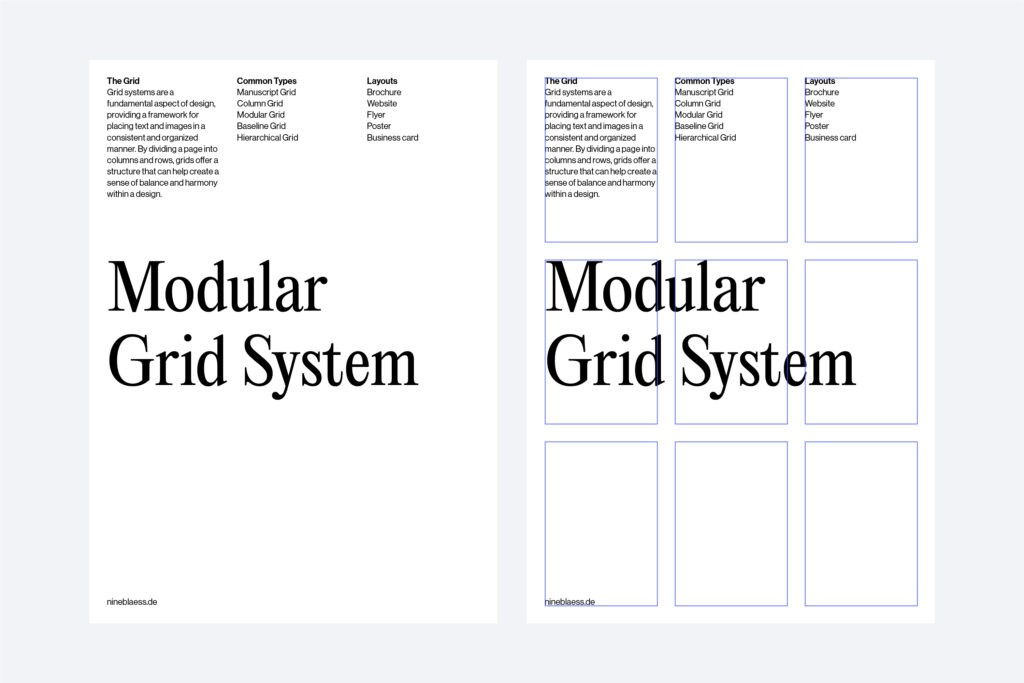
- das modulare Raster,
- das Grundlinienraster (engl. Baseline Grid),
- und das hierarchische Raster.
Je nach Anwendung eignen sich bestimmte Arten von Rastern besser als andere. So verwendet man ein Manuskriptraster meist für Buch-Layouts, während ein Spaltenraster sich gut für Webdesigns eignet.

Design-Tipp
Nimm dir etwas Zeit und experimentiere mit verschiedenen Rastertypen, um zu schauen, welcher Typ für dein Projekt am besten geeignet ist.
5. Brich aus dem Raster aus
Ich weiß! Ich habe dir gerade gesagt, du sollst Raster verwenden. Jetzt sage ich dir, dass du aus ihnen ausbrechen sollst.
Raster können ein wertvolles Hilfsmittel sein, um ein strukturiertes Layout zu erstellen.
Aber wenn du dich zu sehr an sie hältst, können deine Designs schnell zu starr und vorhersehbar wirken. Wenn du hin und wieder aus dem Raster ausbrichst, kannst du deinem Design ein überraschendes Element verleihen, das es dynamischer und ansprechender macht.
Design-Tipp
Wie bei allem im Design solltest du es nicht übertreiben. Ein oder zwei Elemente, die das Raster durchbrechen, reichen oft aus, um Spannung zu erzeugen.
4. Mische nicht zu viele Schriftarten miteinander
Bei der Wahl von Schriftarten für dein Design gilt oft: Weniger ist mehr.
Wenn du zu viele verschiedene Schriftarten verwendest, kann dein Design schnell überladen und unprofessionell wirken. „Nicht mehr als drei“ ist eine gute Faustregel beim Kombinieren von Schriftarten.
Design-Tipp
Schriftarten, die sich zu sehr ähneln, passen nicht zusammen. Versuche, einen Kontrast zu schaffen, indem du beispielsweise eine Serifenschrift mit einer serifenlosen Schrift kombinierst.
Wenn du dich für Font-Pairing interessierst, findest du in meinem Artikel über Markenschriftarten weitere Tipps zur Kombination von Schriften.
5. Nutze Kontrast
Ich habe es eben schon angedeutet: Kontrast kannst du durch die Kombination von Schriftarten erzeugen. Aber auch durch Größe, Farbe und Gewicht (bold vs. light) von Schriften.
Kontrast hilft dir, eine klare Hierarchie von Informationen zu schaffen und das Auge des Lesers zu lenken.
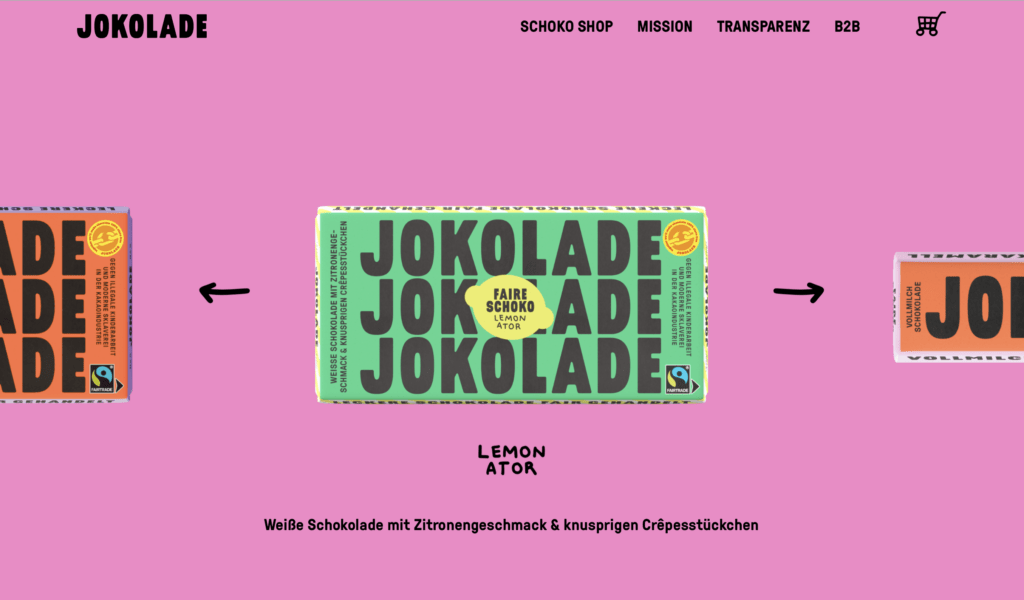
Ein Beispiel, das mir sehr gut gefällt, stammt von der deutschen Schokoladenfirma Jokolade. Sie haben eine bunte Form unter die Typografie gelegt, um den Text hervorzuheben.

Design-Tipp
Wie du siehst, kann Kontrast nicht nur durch Typografie selbst, sondern auch durch die Verwendung anderer Gestaltungselemente wie Formen, Bilder und Farben erzeugt werden.
6. Nutze Weißraum
Anfänger machen oft den Fehler, Weißraum zu vernachlässigen. Aber du musst nicht jeden Zentimeter mit Text oder Bildern zu füllen—oft ist weniger mehr.
Wenn du dich jetzt wunderst: Weißraum ist der leere Bereich rund um deine Gestaltungselemente. Wenn du Weißraum bewusst einsetzt, kannst du ein Gefühl der Ausgewogenheit schaffen und das Auge auf die wichtigen Elemente lenken.
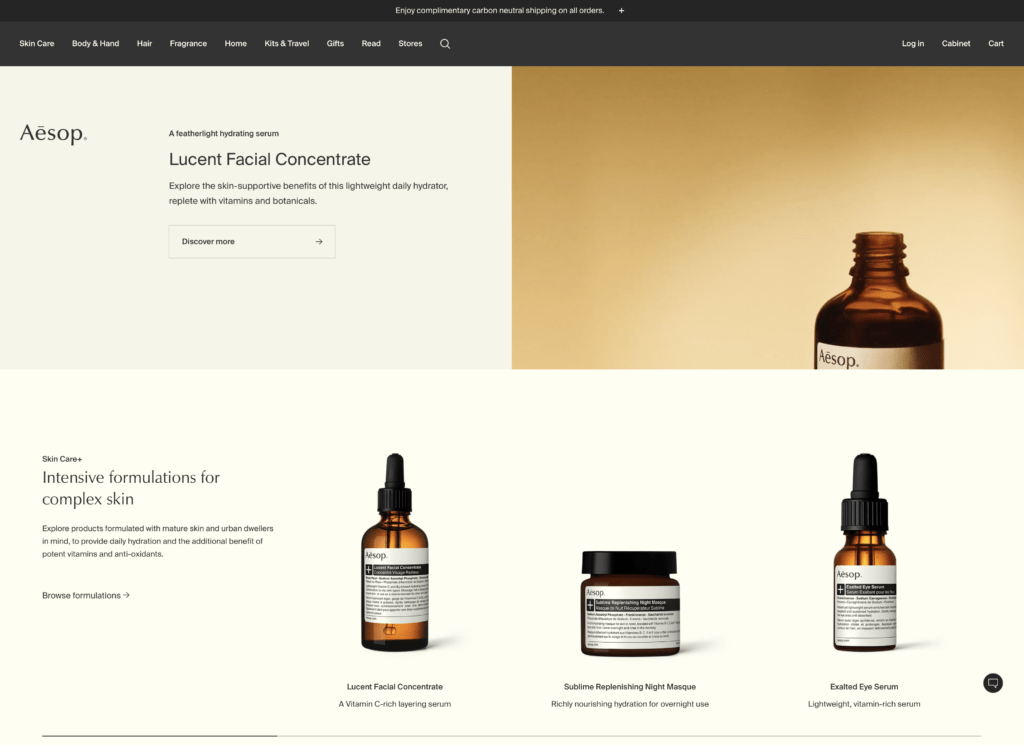
Weißraum ist besonders wichtig bei hochwertigen Konzepten. Schau dir zum Beispiel mal an, wie Aesop auf seiner Website erstaunlich wenige Designelemente verwendet.

Design-Tipp
Versuch einmal, alles wegzulassen, was für die Vermittlung deiner Botschaft nicht notwendig ist. Dann fang langsam an, Designelemente hinzuzufügen.
9. Vermeide reines Schwarz und Weiß
Wusstest du, dass es in der Natur kein reines Schwarz und Weiß gibt? Alles reflektiert subtile Nuancen der Farben in seiner Umgebung.
Natürlich ist Kontrast wichtig, aber besonders auf Websites kann die Verwendung von reinem Schwarztext auf einem reinweißen Hintergrund die Augen schnell ermüden.
Nimm meine Website als Beispiel. Das Schwarz, das ich verwende, hat den HEX-Code #0D0E11 und das Weiß ist #FFFEFD. Der Unterschied mag auf den ersten Blick kaum bemerkbar sein, aber er macht einen Unterschied.
Design-Tipp
Probiere doch mal verschiedene Schattierungen und Farbtöne aus, um die perfekte Balance für dein Design zu finden. Vertrau mir, dein Publikum wird dir danken.
10. Richte Gestaltungselementen optisch aus, nicht mathematisch
Statt den Text mathematisch auszurichten, solltest du ihn optisch ausrichten.
Schriftendesigner nutzen auch optische Tricks, um Buchstaben ausgewogen und angenehm für das Auge erscheinen zu lassen. Warum sollte das bei der Platzierung von Schrift anders sein?
Selbst wenn etwas perfekt ausgemessen ist, fühlt es sich nicht automatisch ausgewogen an. Schau dir die Beispiele an, um ein besseres Gefühl dafür zu bekommen, was ich meine.

Design-Tipp
Vertraue deinem Instinkt und richte den Schrift optisch und nach Bauchgefühl aus. Mit der Zeit wirst du damit besser und schneller werden.
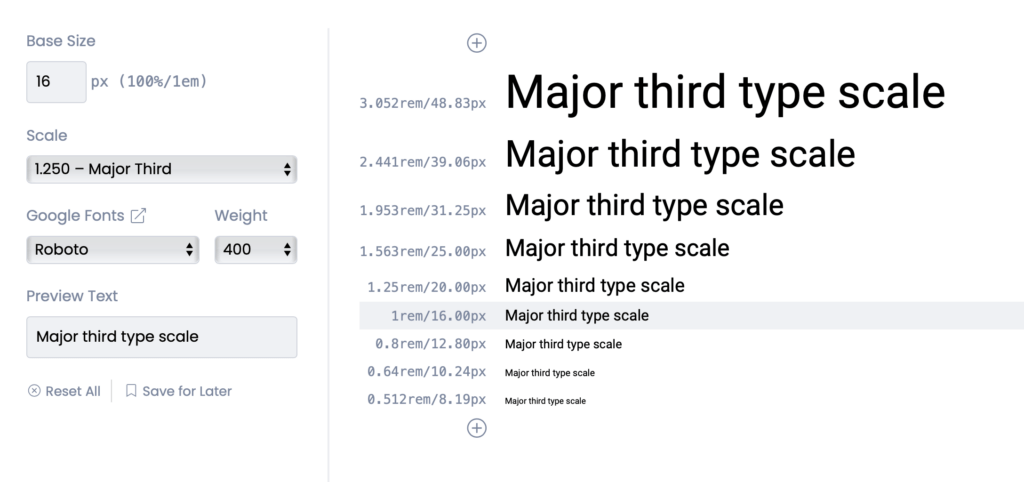
11. Verwende eine Schriftskala
Eine Schriftskala kann dir helfen, die Größe von Überschriften, Zwischenüberschriften und anderen Textelementen festzulegen.
Dadurch schaffst du eine visuelle Hierarchie und dein Inhalt wird leichter lesbar.
Lege zuerst immer eine Schriftgröße für deinen Fließtext fest und nutze dann eine bestimmte Skala, um die Größe aller anderen Elemente zu bestimmen. Beliebte Verhältnisse sind beispielsweise der Goldene Schnitt oder die modulare Skala.

Design-Tipp
Unter typescale.com findest du ein praktisches Tool, das die Schriftgrößen für dich errechnet. Aber scheue dich nicht, die Größen optisch anzupassen, wenn sie sich nicht richtig anfühlen.
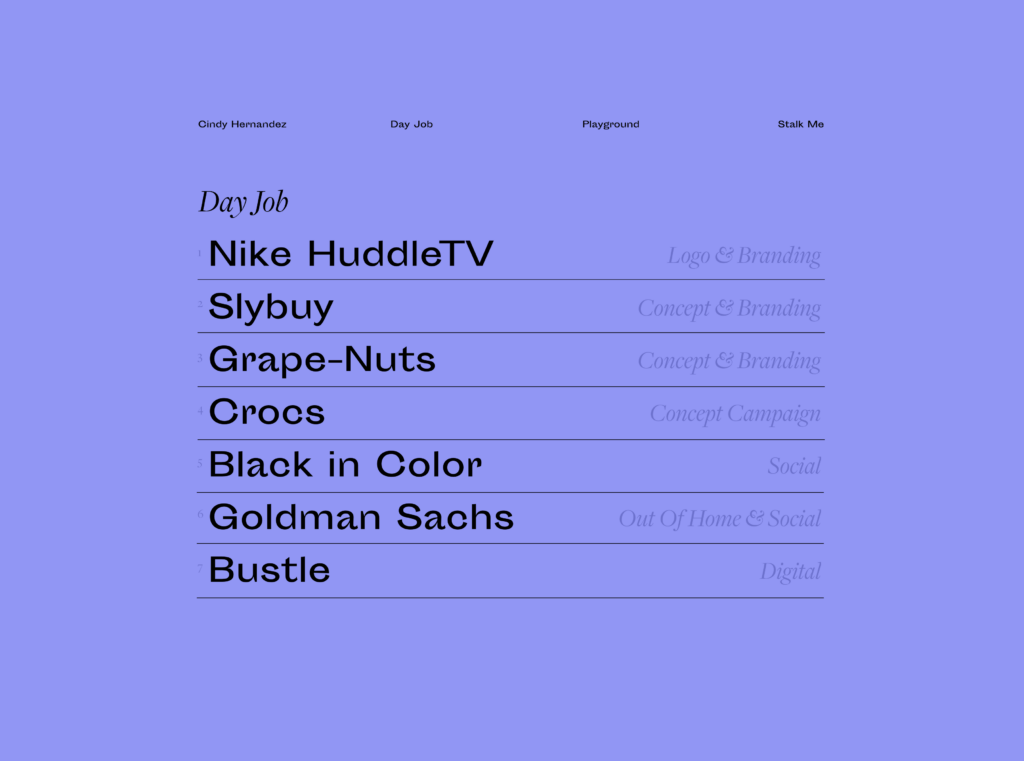
12. Verwende Display-Schriftarten für Überschriften
Display-Schriften wurden speziell entwickelt, um anspruchsvoll und elegant zu wirken, was sie zur perfekten Wahl für Überschriften macht.
Mit ihren kräftigeren Zügen und aufwändigeren Details können sie deinen Entwürfen eine raffinierte Note verleihen. Achte aber darauf, dass du Display-Schriften nur für große Texte verwendest, da sie in kleineren Größen unleserlich werden.
Bei der Auswahl von Schriftarten für eine Website solltest du auch vorsichtig sein, da jede installierte Schriftart die Ladezeit der Seite verlängern kann.
Deshalb ist es wichtig, sowohl Ästhetik als auch Praktikabilität im Auge zu behalten.
Unten ist ein Beispiel für die Schriftart Freight Display Pro von Cindy Hernandez zu sehen. Fallen dir die feinen Details auf?

Design-Tipp
Display-Schriften werden in der Regel mit Display bezeichnet, können aber auch Headline, Banner, Poster oder anders heißen.
7. Pass den Zeilendurchschuss an
Der Zeilendurchschuss (engl. leading) bezeichnet den Abstand zwischen den Textzeilen.
Ein geeigneter Zeilenabstand ist weder zu groß noch zu klein, um das Auge zwischen den Textzeilen zu führen und Lesbarkeit zu gewährleisten.
Der Zeilenabstand wird von verschiedenen Faktoren beeinflusst, wie der Schriftart, -größe und Zeilenlänge. Längere Zeilen erfordern in der Regel einen größeren Zeilendurchschuss als kürzere, während Überschriften tendenziell einen kleineren Zeilenabstand brauchen als Bodytext.
Design-Tipp
Ein Zeilenabstand von 1,2 bis 1,5 mal der Schriftgröße ist meist ein guter Ausgangspunkt.
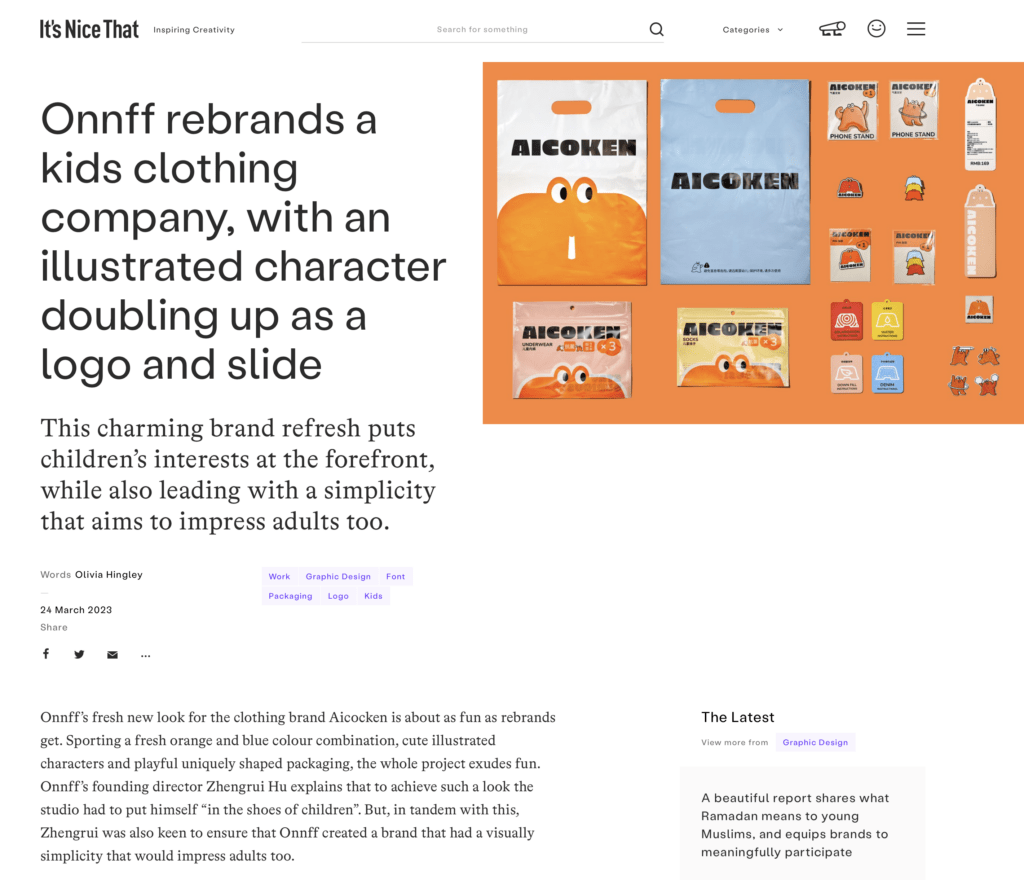
14. Verwende Lead-Paragraphen
Lead-Paragraphen sind kurze, markante Zusammenfassungen, die am Anfang eines Artikels stehen. Sie sollen die Aufmerksamkeit des Lesers wecken und ihm einen schnellen Überblick über das geben, was folgt.
Lead-Paragraphen sind besonders nützlich für das Web, wo Menschen dazu neigen, Inhalte zu überfliegen. In diesem Fall kann ein Lead-Paragraphen die Leser dazu bewegen, sich eingehender mit einem Artikel zu beschäftigen, auch wenn sie wenig Zeit haben.
Außerdem können sie den Lesern helfen, Inhalte zu teilen, ohne den ganzen Artikel lesen zu müssen.

Design-Tipp
Hebe deinen Lead-Paragraphen hervor. Verwende zum Beispiel eine höhere Schriftgröße oder eine andere Schriftart. Du kannst ihn auch mit Großbuchstaben oder einem Versalien beginnen.
15. Verwende kontrastarme Schriftarten für Fließtext
Wenn du für Barrierefreiheit gestaltest (oder eigentlich für jeden), solltest du deinen Text so einfach lesbar wie möglich machen.
Bei Schriftarten mit hohem Strichkontrast, wie beispielsweise Bodoni, können die dünnen und feinen Striche in kleinen Größen verblassen und den Text schwer lesbar machen.
16. Verwende Schriftarten mit einer größeren X-Höhe für Fließtext
Ein weiterer Faktor, den du beachten solltest, ist auch die x-Höhe der Schriftart.
Schriftarten mit einer größeren x-Höhe bieten mehr Raum für die Zwischenräume innerhalb der Buchstaben wie e und o. Das macht sie in kleineren Größen lesbarer.
Achte jedoch darauf, dass du auch keine Schriftart mit einer zu großen x-Höhe wählst.
Wir lesen Wortformen und nicht Buchstabe für Buchstabe. Eine zu große x-Höhe kann es erschweren diese Formen zu erkennen.
Design-Tipp
Wähle eine Schriftart, die das Wort Text im Namen trägt, um auf Nummer sicher zu gehen.
17. Hebe Text durch Kursivschrift hervor statt Fettschrift
Viele Menschen, einschließlich einiger meiner Kunden, neigen dazu, Wörter auf ihren Websites durch fettgedruckte Schrift hervorzuheben.
Ehrlich gesagt macht mich das ganz nervös.
Wenn bestimmte Wörter stark hervorgehoben werden, springen Augen des Nutzers auf der Seite hin und her und es ist schwierig, sich auf etwas zu fokussieren.
Ich würde empfehlen, stattdessen kursive Hervorhebungen zu verwenden. Dadurch wird die Betonung subtiler und der Leser kann die gesamte Botschaft ohne Ablenkungen leichter erfassen.
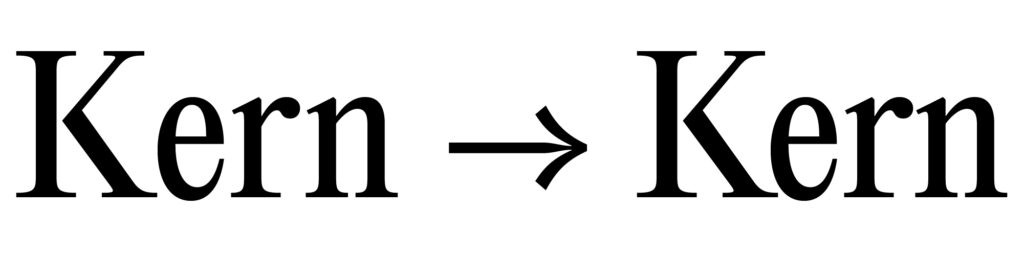
8. Beachte das Kerning
Beim Kerning geht es darum, die Abstände zwischen den Buchstaben anzupassen, um das Aussehen und die Lesbarkeit des Textes zu verbessern.
Besonders wichtig ist dies zum Beispiel beim Logo-Design oder bei Überschriften.
Gutes Kerning führt zu einem ausgewogenen und einheitlichen Schriftbild, während schlechtes Kerning zu unschönen Abständen führen kann, die die Lesbarkeit und Ästhetik beeinträchtigen.

Design-Tipp
Wenn du deine Kerning-Skills trainieren willst, kann dieses Kerning-Spiel dir vielleicht helfen.
9. Verwende OpenType-Funktionen und -Glyphen
Schau dir die OpenType-Funktionen und -Glyphen an. Sie können deine Designs schnell verbessern und bieten eine Vielzahl von Optionen.
Je nach Schriftart hast du oft folgende Möglichkeiten:
- Ligaturen: Kombiniere zwei oder mehr Buchstaben zu einer einzigen Glyphe, um Ästhetik und Lesbarkeit zu verbessern.
- Alternative Zeichen: Nutze alternative Versionen bestimmter Zeichen für stilistische Abwechslung.
- Kapitälchen: Verwende Großbuchstaben, die der Höhe der Kleinbuchstaben entsprechen, um typografische Konsistenz zu bewahren.
- Schwünge: Füge dekorative Schnörkel oder Erweiterungen von Zeichen hinzu, um zusätzliche Eleganz zu erzielen.
- Kontextuelle Alternativen: Ersetze Glyphen basierend auf den umliegenden Zeichen, um Abstände und Ästhetik zu verbessern.
- Brüche: Verwende Bruchzeichen (wie ¼, ½, ¾) für mathematische Inhalte.
- Stilistische Sets: Erziele ein anderes Erscheinungsbild, indem du verschiedene stilistische Variationen von Zeichen innerhalb einer Schriftart verwendest.
- Old Style Figures: Setze diese Ziffern ein, die sich gut mit Kleinbuchstaben in Texten kombinieren lassen.

Design-Tipp
Um auf die OpenType-Funktionen und das Glyphen-Bedienfeld in Illustrator zuzugreifen, gehst du zum Menü „Fenster“ und wählst „Schrift > OpenType“ oder „Schrift > Glyphen“.
10. Verwende die richtige Interpunktion
Eine klare und verständliche Zeichensetzung ist ein wichtiger Bestandteil einer gelungenen Typografie. Sie hilft dabei, Verwirrung zu vermeiden und sicherzustellen, dass deine Botschaft klar und deutlich beim Leser ankommt.
Achte daher darauf, Satzzeichen wie Kommas, Bindestriche und Gedankenstriche korrekt und mit dem richtigen Abstand zu verwenden.
Wenn du deine Kenntnisse in der Interpunktion verbessern möchtest, findest du hier eine kurze Liste der häufigsten Interpunktionszeichen, die oft verwechselt werden:
- Verwende einen Bindestrich (-), um zwei oder mehr Wörter zu einem zusammengesetzten Wort zu verbinden oder um Wörter am Ende einer Zeile zu trennen.
- Verwende einen Gedankenstrich, oder En-Dash (–), um eine Spanne von Zahlen anzugeben oder um zwei zusammenhängende Wörter zu verbinden.
- Verwende einen Gedankenstrich mit der Länge eines Gevierts, oder Em Dash (—), um eine Unterbrechung in der Gedanken- oder Satzstruktur zu kennzeichnen oder um Klammerausdrücke abzusetzen.
- Verwende einen Mittelpunkt (·) anstelle von Aufzählungszeichen, um eine Liste zu trennen.
- Verwende richtige Anführungszeichen („ “), um ein direktes Zitat oder ein Wort oder eine Phrase in einem bestimmten Sinn zu kennzeichnen.
- Verwende einen Apostroph (’), um die Auslassung von Buchstaben in einem Wort anzuzeigen.
- Verwende eine Ellipse (…), um das Auslassen von Wörtern anzudeuten oder um einen Gedankenabbruch zu suggerieren.
- Verwende die richtigen Symbole, wie zum Beispiel ½ anstelle von 1/2.
Fazit: Wie du deine Typografie verbesserst
Typografie spielt eine wichtige Rolle für den Erfolg eines jeden Designs.
In diesem Artikel haben wir 20 Typografie-Tipps besprochen, mit denen du deine Typografie-Skills direkt verbessern kannst.
Lass uns noch einmal alles zusammenfassen.
Du hast gelernt, wie wichtig es ist, die Zielgruppe zu kennen, für die du entwirfst.
Du hast gelernt, dass eine klare Informationshierarchie unerlässlich ist, um Informationen leicht verdaulich und visuell ansprechend zu vermitteln. Dazu gehören folgende Tipps:
- Lass genügend Weißraum
- Verwende Rastersysteme, um den Text auszurichten
- Setze Kontrasten durch die Gegenüberstellung von Schriftarten, Farben oder Größen
- Verwende eine Schriftskala, um harmonische Größen für deine Überschriften zu schaffen
Aber sei vorsichtig, wenn du versuchst, eine Hierarchie zu erstellen:
- Mische nicht zu viele Schriftarten
- Breche hin und wieder aus dem Raster aus, um Spannung zu erzeugen
Du hast gelernt, dass es bei Fließtext und Website-Designs besonders wichtig ist, auf die Lesbarkeit zu achten. Hier sind einige Tipps:
- Passe den Zeilenabstand an
- Verwende eine Schriftart mit geringem Kontrast für Fließtext
- Verwende Schriftarten mit einer größeren x-Höhe für Fließtext
- Hebe Text kursiv anstelle von fett hervor
Du hast verstanden, dass es bei der Beherrschung von Schriften auf kleine Details ankommt:
- Achte auf das Kerning
- Verwende OpenType-Funktionen und Glyphen
- Vermeide reines Schwarz und reines Weiß
- Verwende Display-Schriften für Überschriften
- Richte Schriftelemente optisch aus, nicht mathematisch
- Verwende die richtige Interpunktion
Und schließlich hast du gelernt, dass professionell gestaltete Schriften mit mehr Schnitten und einer höherer Qualitätskontrolle kommen. Das gibt dir mehr Flexibilität und verbessert die Lesbarkeit des Textes.
Wenn du diese Typografie-Tipps befolgst, wirst du deine Typografie auf die nächste Stufe heben und feststellen, dass sich deine Designs deutlich verbessern werden.
Möchtest du deine Typografie noch weiter verbessern?
- Eine Vielzahl von Büchern und Kursen bietet eine hervorragende Möglichkeit, sich in das Thema zu vertiefen.
- Eine wertvolle Ressource ist auch The Flawless Typography Checklist von Typewolf, die das Wissen aus verschiedenen Quellen und Bücher zusammenfasst.
- Hier habe ich 25 Websites, um Schriftarten für deine Marke zu finden, zusammengestellt.
- Falls du dich fragst, wie Schrift im Corporate Design effektiv eingesetzt wird, findest du hier wertvolle Informationen:
- Alles, was du über die Auswahl von Brand Fonts wissen musst
- Antworten auf deine drängendsten Fragen zur Markentypografie
- Und schließlich: üben, üben, üben! In diesem Artikel werden acht Typografie-Trends vorgestellt, solltest du Inspiration benötigen.
Was nun?
Vielleicht möchtest du auch einen Blick auf meine Sammlung der besten premium Mockup-Websites werfen, um die Präsentation deiner Projekte zu perfektionieren.






