But let’s be honest: you don’t need a million tools to build a strong brand. What you do need is collaboration, clear thinking, creativity—and a handful of smart tools to support you along the way.
Sure, I use Illustrator, InDesign, and Photoshop almost daily. But this article isn’t about Adobe software—it’s about my favourite tools beyond the Adobe suite. These are the branding tools I use on real client projects—whether I’m leading a strategy session or designing a visual identity.
No matter if you’re a freelance brand designer or an entrepreneur building your own brand, this guide will hopefully help you improve your workflow.
And the best part? Many of the tools are completely free to use.
Brand strategy tools
I’m a big believer in understanding a business, defining what makes it different, and shaping how it connects with people before designing anything.
Asking good questions, listening deeply, and spotting patterns are the core skills you need. So really, your brain and ears are your most important tools. If you skip the strategy part, no amount of fancy software will save you later.
That said, here are a few tools that help me at this stage of a project:
Video calling software
There are plenty of video calling tools out there—Zoom, Google Meet, Whereby … It doesn’t matter which one you use, as long as it works reliably. I often go with Google Meet because it’s free for one-to-one meetings (with a 60-minute limit for group calls).
The one feature to look for is screen sharing. It’s a must for running brand workshops, where we dig into the heart of a client’s business, audience, and competition. I like to share exercises live on screen to guide the conversation and complete them together.
Which brings us to the next tool.
Google workspace
Collaborative tools like Miro or Figma can be great, but as a part-time freelancer who also runs this blog, I know that software costs can quickly add up.
The truth is, clients don’t care what tools you use, as long as the process feels professional and delivers results.
That’s why Google Workspace has been my go-to for years. Here’s how:
- Google Slides: I run most brand strategy sessions in Google Slides (or sometimes Keynote), using a pre-prepared template that I fill in as the client speaks. This approach keeps the session interactive and helps me capture insights in real time.
- Google Sheets: Perfect for competitive analysis. I use it to compare offers, pricing, visual style and messaging, adding links and observations as we go.
- Google Docs: After the workshop, I gather all the information in one document, including brand positioning, tone of voice, values, audience traits and more. The best thing is that Google Docs are easy for everyone involved to edit, comment on and access.
Miro
I already mentioned Miro. If you’re a visual thinker, it’s fantastic for brainstorming or mapping out brand exercises and customer journeys.
I’ve used it before and know many designers love it. But like I said—I like to keep things simple, and Google Workspace works just fine for my small business clients. Mainly, because it’s free.
DeepL Write
When I’m writing out a brand strategy, I spend a lot of time refining the essence of the brand and the exact words that express it. DeepL Write is brilliant for finding better synonyms, shortening paragraphs, or improving sentence flow. It’s also great for fine-tuning the tone of voice.
I tried Grammarly Pro for a year, but honestly? I prefer DeepL’s free version—it focuses more on phrasing and tone (I still use Grammarly for spell-checking).
Namecheckr
I’m sometimes also involved in the brand naming process. Namecheckr is super helpful for checking domain availability and social media handles early on. I honestly wish I’d known about it sooner.
You can also check availability directly with a registrar like Namecheap or GoDaddy.
Of course, none of these tools replaces official business name checks via your country’s business registry—but they’re a great first filter to avoid name clashes down the line.
Identity design tools
Once the strategy is clear and the visual and verbal direction is decided, it’s time to move into the design phase.
This stage is often messy. I jump between tools—sketching by hand, switching to Illustrator, saving inspiration on Pinterest, or taking a walk to let ideas flow.
Tools can’t usually help with that. Nonetheless, here are some of the best branding tools I’ve found for bringing a visual identity to life:
Colour tools
Colour should be used strategically, not just decoratively. The right brand colour palette can evoke emotion, build recognition, and signal your place in the market.
Think about it: would you trust a luxury brand in neon green? Or a playful children’s brand in all-black?
A colour palette also needs to provide enough contrast and flexibility to be effective. With that in mind, here are some of my favourite tools for finding the right shades and naming colours:
- Coolors: A playful tool for generating colour palettes. You can lock colours, adjust shades and save favourites. It also names each colour, which is helpful for brand guidelines. It even has a contrast checker, which can come in handy.
- Adobe Color is great for building palettes based on colour theory. You can also extract colour schemes from uploaded images.
- ArtyClick Colour Name Finder: Naming colours helps you to keep track of all your brand colours and makes them easier to work with. It also anchors them emotionally—Midnight Blue feels different to Dark Blue. I like ArtyClick because it generates multiple name options per colour. This allows you to find an option that matches your brand’s tone.
- Eva Design System Colour Generator: Originally designed for UI frameworks, this tool helps you generate full colour scales from just a few base colours. It’s super helpful for UI work—like a branded website.
Typography tools
Typography can make or break a brand. It shapes how people feel when they interact with a brand and helps make it distinctive.
Font Foundries and Marketplaces
Choosing the right fonts is the key to good typography. The perfect brand font (or combination of fonts) should strike a balance between readability, distinctiveness, and personality.
Whether you’re looking for something open source or are ready to invest in premium fonts, here are some of my favourite places to find beautiful, character-rich typefaces:
Independent foundries
Curated collections & marketplaces
Free and open source fonts
Independent creators
Further reading
For more suggestions, you may like my curation of the best websites to find fonts for your brand.
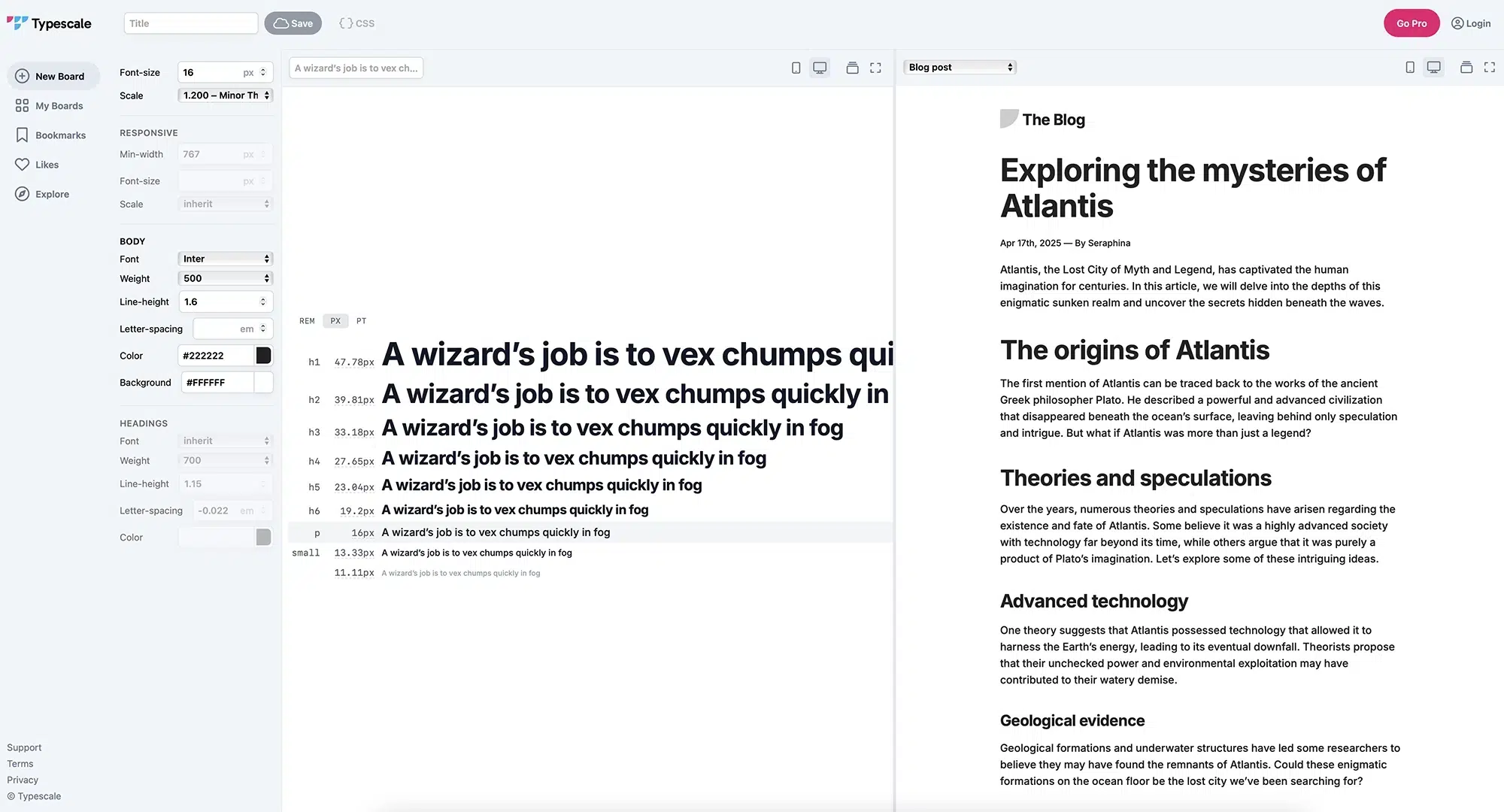
TypeScale

TypeScale is great for creating a consistent typographic hierarchy. You enter a base size (usually your body text), and it recommends suitable sizes for headings and subheadings.
You can choose from different ratios like Minor Third or Golden Ratio—just see what works best for your project.
It’s not always perfectly balanced, but it’s a great starting point—and sometimes I even link to this tool in brand style guides to help clients apply their typography consistently.
Stock photography libraries

Good stock photos help you communicate personality and emotion without needing a full photoshoot every time.
Here are a few great options depending on your budget:
- For free images: Kaboompics, Unsplash and Pexels
- For mid-range: Bendito, Stocksy and Editorial Stock Images
- For premium: Stills and Death to Stock
Further reading
If you want a well-curated list with, I’ve put together a comprehensive guide to the best stock photo sites for branding, here.
Icon Resources
Icons may be small, but they still carry weight in a brand’s visual identity. They can add personality, guide the eye, and help make information more digestible.
While I often create custom icon sets for clients, I know that’s not always feasible. Whether you’re using pre-made or semi-custom icons, make sure they align with your brand’s tone and visual style.
Here are a few icon libraries worth exploring:
- The Noun Project: One of the largest and most diverse collections out there. Not technically free—you’ll need to attribute or buy a license.
- Google Icons: Open-source, clean and functional. Great for digital interfaces and UI work—not so much for expressive branding.
- Lucide: Sleek, developer-friendly, and open-source. Over 1,000 icons with consistent styling. You can even request new ones.
- Heroicons: Minimalist SVG icons, ideal for modern design systems. Open-source and polished—great for product and web designers.
Client experience and delivery tools
Mockups
Mockups are invaluable for bringing a brand to life. They show the brand in context rather than on a blank canvas, which makes a huge difference.
If you’re a designer, they let you communicate the vision and versatility behind your work. If you’re an entrepreneur creating your own brand, they’re even more important, helping you visualise how everything comes together and testing your designs.
Below are some of my favourite providers of mockups:
- Bendito: Full of personality and charm. Their styled scenes feel human and perfectly imperfect. Use code NINE20 for 20% off.
- LS Graphics: Clean, modern mockups made for both Figma and Photoshop users.
- Moyo Studio: Sophisticated mockups, great for beauty and lifestyle brands. Use code NINE15 for 15% off.
- SédShop.Co: Minimalist mockups with subtle styling that don’t overpower your design.
- Hazards: Clean and realistic mockups with all sorts of motifs—from billboards to screens.
- Mockup Cloud: Clean and versatile mockups—ideal when you want a variety of styles in one place.
- Art Directed Mockups: Meticulously composed, realistic scenes.
- Darkroom: Beautiful, minimalist packaging mockups that are highly customisable.

Further reading
If you are looking for more suggestions, you might like my article on premium mockups.
Workflow tools
Staying organised throughout the branding process makes everything smoother—for yourself and your clients.
These are the tools I like to use to stay organised:
Notion or Trello
I’ve used both and like them both. With Notion you have everything in one place—schedules, client notes, deliverables, you name it. It’s flexible and allows you to create a customised dashboard for each client.
Trello is lighter. It’s a simple card-based board to keep track of to-do’s.
Depending on the budget and size of the project, I sometimes go without project management altogether.
Loom
Sometimes it’s just easier to talk. From time to time I use Loom to record short video walkthroughs to explain a concept. It saves time and clients really appreciate it.
WeTransfer, Google Drive or Dropbox
I like WeTransfer for sending files quickly. For ongoing access, Google Drive or Dropbox are more practical, especially if there are a lot of files or multiple rounds of editing.
To save space, I often give clients access to a shared Dropbox folder until the end of the project, after which they can download the files or provide their own cloud storage.
Canva (for clients)
Clients will use Canva, whether you like it or not. I lean into it by creating branded templates they can actually use—if they need them. It helps them stay on-brand without calling you for every Instagram post or ruining your designs.
Brand management systems
There are many alternatives, such as Frontify, Corebookand Brandpad.
I haven’t used any of them myself yet, but these platforms allow you to create cloud-based brand guidelines. This means that logos, brand assets, templates and tone-of-voice documents are all stored in one place, which is especially useful if you’re working with a larger team.
Bonus tools
ChatGPT or Gemini
I also ChatGPT and Gemini for early-stage (or any stage, really) ideation—whether you’re brainstorming brand names, slogans, or positioning ideas. Don’t rely on them for final answers, but they’re brilliant for getting unstuck.
Wrapping up
I hope this list of branding tools helps you feel more organised and inspired.
Remember that the best branding tools won’t build a brand for you, but they can certainly make the process more efficient.
Whether you’re just starting out as a brand designer or looking to refine your workflow, the important thing is to find the tools that work for you. You don’t need every tool out there—just find the ones that fit your process.
By the way, if you’re developing your brand and wondering how to bring it to life, I’ve written a guide comparing the pros and cons of hiring a branding agency vs. a freelance brand designer. It might help you decide which option is best for you.
Do you have a favourite tool that I haven’t mentioned? Let me know—I’m always keen to try something new!
If you found this guide helpful and are thinking of trying any of the tools I mentioned, I have included links.
A few of these links are affiliate links, which means I may earn a small commission at no extra cost to you. It’s a simple way to support my work and keep guides like this one coming.
Title image by Antoni Shkraba