Du hast also gerade eine Reihe von Logodateien von deinem Designer erhalten, darunter Formate wie SVG, PNG und EPS? Jetzt fragst du dich, was du mit diesen Dateien machen sollst und welches Format für welche Zwecke am besten geeignet ist. In diesem Artikel werde ich die gängigsten Logo-Dateiformate erklären und dir praktische Ratschläge geben, wie du das richtige Format für den jeweiligen Anwendungsfall auswählst.
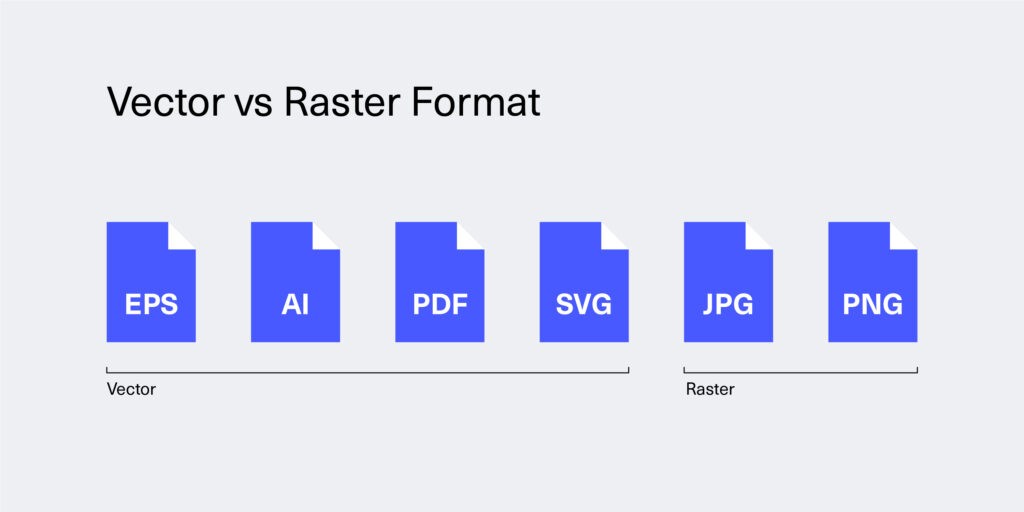
Es gibt zwei wesentliche Arten von Logo-Dateiformaten, in die alle Formate eingeordnet werden können:
- Vektor-Formate und
- Raster-Formate.

Je nach Format kannst du in Logo-Dateien auch Farbprofile speichern, zum Beispiel CMYK für den Druck oder RGB für die digitale Verwendung. Aber dazu kommen wir später. Lass uns zunächst den Unterschied zwischen Vektor- und Rasterlogodateien klären.
Vektorformate für Logo-Dateien
Vektorformate basieren auf Mathematik. Sie verwenden Punkte, Linien und Kurven, um ein Bild—oder in deinem Fall das Logo—zu konstruieren.
Daher ist eine Vektordatei auflösungsunabhängig, d. h. du kannst sie ohne Qualitätsverlust vergrößern und verkleinern. Vektorformate ermöglichen also glatte Linien, scharfe Kanten und präzise Formen in jeder Größe.
Sie sind daher ideal für geometrische Designs, Typografie und Illustrationen, die eine flexible Größe erfordern.
Vektorformate lassen sich außerdem leicht bearbeiten, was sie zur besten Wahl macht, um mit einem Designer zusammenzuarbeiten.
Die am häufigsten verwendeten Vektor-Logoformate sind:
EPS (Encapsulated PostScript)
EPS-Dateien werden von verschiedenen Designprogrammen unterstützt. So kann sie fast jeder öffnen—von deinem Drucker bis zu den Designern, die an deiner Marke arbeiten.
Da es sich um ein Vektorformat handelt, unterstützen EPS-Dateien Transparenz, d. h. du kannst sie nahtlos auf Hintergründen platzieren.
EPS-Dateien ermöglichen auch die Einbettung von Farbprofilen wie RGB, CMYK oder Pantone, wodurch sie sich gut für Druckanwendungen eignen.
Das EPS-Dateiformat wird häufig verwendet für:
- Druckmaterialien (Visitenkarten, Poster, Broschüren usw.)
- Aufkleber und Etiketten für Kleidung oder Verpackungen
- Digitale Fertigung (Laser Cutting, Gravur, usw.)
- Übermittlung des Logos an einen Designer zur Bearbeitung oder Verwendung in Markenmaterialien
Vorteile des EPS-Formats
- Skalierbar ohne Qualitätsverlust
- Unterstützt Transparenz
- Unterstützt von verschiedener Designsoftware
- Unterstützt verschiedene Farbprofile
- Von professionellen Druckereien akzeptiert
Nachteile des EPS-Formats
- Erfordert dennoch spezielle Software für die Bearbeitung, z. B. Adobe Illustrator
- Relativ hohe Dateigröße
- Keine Web-Kompatibilität
AI (Adobe Illustrator)
AI ist das systemeigene Dateiformat von Adobe Illustrator. In AI-Dateien bleiben alle Ebenen, Formen und editierbaren Eigenschaften erhalten. Dadurch können Designer das Logo problemlos aktualisieren oder ändern.
Wie EPS-Dateien sind auch AI-Dateien Vektorformate. Sie haben also viele der gleichen Vorteile.
Das AI-Dateiformat wird häufig verwendet für:
- Druckmaterialien (Visitenkarten, Poster, Broschüren usw.)
- Digitale Fertigung (Laser Cutting, Gravur, usw.)
- Übermittlung des Logos an einen Designer zur Bearbeitung oder Anbringung auf Markenmaterialien
Vorteile des AI-Formats
- Skaliert ohne Qualitätsverlust
- Unterstützt Transparenz
- Unterstützt von den meisten Designprogrammen
- Erweiterte Bearbeitungsmöglichkeiten in Adobe Illustrator
- Unterstützt verschiedene Farbprofile
- Von professionellen Druckern akzeptiert
Nachteile des AI-Formats
- Erfordert spezielle Software für die Bearbeitung, z. B. Adobe Illustrator
- Relativ hohe Dateigröße
- Keine Web-Kompatibilität
- Kompatibilitätsprobleme mit Schriftarten, wenn Schrift nicht eingebettet oder umgewandelt ist
PDF (Portable Document Format)
PDF-Dateien sind vielseitig und können sowohl Vektor- als auch Rasterdaten speichern.
Sie werden weitgehend unterstützt und können leicht und plattformübergreifend genutzt werden. Je nach eingebettetem Farbprofil sind sie daher für digitale und Druckanwendungen gleichermaßen geeignet.
Das PDF-Dateiformat wird häufig verwendet für:
- Digitale Präsentationen
- Online-Dokumente wie E-Books, Whitepapers, Anleitungen oder Brand Guidelines
- E-Mail-Signaturen
- Druckdaten für den Digitaldruck
Vorteile des PDF-Formats
- Kann mit kostenlosen PDF-Viewern geöffnet, kommentiert und gedruckt werden
- Skalierbar ohne Qualitätsverlust (Vektordatei)
- Einbettung von Schriftarten und Bildern möglich
- Exportiert spezifische Druckeinstellungen
- Unterstützt verschiedene Farbprofile
- Von professionellen Druckereien akzeptiert
Nachteile des PDF-Formats
- Eingeschränkte Editierbarkeit für Designer, die mit dem Logo arbeiten
SVG (Scalable Vector Graphics)
SVG ist ein Bildformat, das XML-basierten Code verwendet, um visuelle Elemente wie Formen, Farben und Schrift zu definieren. Daher wird es von modernen Webbrowsern weitgehend unterstützt.
SVG-Dateien unterstützen auch interaktive Funktionen, d. h. Elemente können so programmiert werden, dass sie auf Benutzeraktionen wie reagieren, zum Beispiel Hover-Effekte.
Im Gegensatz zu anderen Vektorformaten bettet SVG keine Farbprofile ein. Stattdessen wird das Farbprofil von der Software oder dem Gerät bestimmt, das die Datei öffnet.
SVG ist am besten für simplere Designs geeignet. Elemente wie Farbverläufe oder komplizierte Muster können die Render-Geschwindigkeit und Performance verlangsamen.
Das SVG-Dateiformat wird häufig verwendet für:
- Logos auf responsive Websites und -anwendungen
- Icons für mobile Anwendungen
- Infografiken und Datenvisualisierungen
- Animationen und interaktive Grafiken im Web
Vorteile des SVG-Formats
- Skalierbar ohne Qualitätsverlust
- Kleine Dateigröße
- Kann mit Texteditoren (Code) oder Vektorgrafik-Software bearbeitet werden
Nachteile des SVG-Formats
- SVG ist als Code geschrieben und daher etwas komplizierter zu handhaben
- Ältere Browser unterstützen einige Funktionen oder Effekte teils nur eingeschränkt
Rasterformate für Logo-Dateien
Rasterdateien bestehen aus Hunderten von einzelnen Pixeln, die das Bild ergeben, ähnlich wie ein Mosaik. Aus diesem Grund sind sie auflösungsabhängig; man kann sie nicht skalieren, ohne dass sie an Qualität verlieren.
Rasterlogo-Dateiformate eignen sich für komplexe Designs mit detaillierten Farbvariationen und Farbverläufen, da sich diese Elemente nur schwer als Vektoren darstellen lassen.
Die am häufigsten verwendeten Dateiformate für Rasterlogos sind JPG und PNG.
JPG or JPEG (Joint Photographic Experts Group)
JPG-Dateien haben aufgrund ihrer Komprimierung eine geringe Größe. Deshalb werden sie gerne für digitale und Web-Anwendungen verwendet.
Sie sind jedoch nicht immer die beste Wahl für Logodateien, da sie in Bezug auf Qualität und Transparenz Einschränkungen aufweisen.
JPG-Dateien verwenden hauptsächlich das sRGB-Farbprofil.
Obwohl du auch andere Farbprofile in eine JPG-Datei einbetten kannst, werden diese möglicherweise nicht von allen Anwendungen und Geräten erkannt.
Das JPG-Dateiformat wird häufig verwendet für:
- Darstellung von Logos in sozialen Medien und anderen digitalen Anwendungen
- Digitales Marketingmaterial, wie z. B. digitale Werbung, E-Mail-Kampagnen und Beiträge in sozialen Medien
Vorteile des SVG-Formats
- Kleine Dateigröße
- Wird von den meisten Programmen, Geräten und Webbrowsern unterstützt
Nachteile des SVG-Formats
- Unterstützt keine Transparenz
- Qualitätsverluste durch Komprimierung
- Lässt sich nicht ohne Qualitätsverlust skalieren
PNG (Portable Network Graphics)
PNG ist ein weiteres weit verbreitetes Dateiformat für Rasterlogos. Im Gegensatz zu JPG unterstützt PNG Transparenz und behält seine Qualität bei. Wenn also kein Vektorlogo zur Hand ist, ist PNG die nächstbeste Option.
Wie JPG verwenden auch PNG-Dateien hauptsächlich das sRGB-Farbprofil. Auch wenn du andere Farbprofile einbetten kannst, werden sie möglicherweise nicht von allen Anwendungen und Geräten erkannt.
Das PNG-Dateiformat wird häufig verwendet für:
- Website-Logos, Symbole für soziale Medien, digitale Werbung, Interfaces für Apps und andere digitale Anwendungen
- In Bildern, auf verschiedenen Hintergründen oder überlagert mit anderen Gestaltungselementen
Vorteile des PNG-Formats
- Beibehaltung der Bildqualität
- Unterstützt Alphakanal-Transparenz (Überlagerung möglich)
- Wird von den meisten Programmen, Webbrowsern und Geräten unterstützt
Nachteile des PNG-Formats
- Höhere Dateigrößen im Vergleich zu JPG
- Begrenzte und nicht verlustlos skalierbar
Es gibt auch andere Rasterformate wie PSD (Adobe Photoshop Document), TIFF (Tagged Image File Format) oder BMP (Bitmap), die jedoch nicht so weit verbreitet sind. Ich werde hier also nicht näher auf sie eingehen.
Ebenso gibt es weitere vektorbasierte Formate, die in bestimmten Anwendungsbereichen nützlich sein können. Ein Beispiel dafür ist das DXF-Format (Drawing Exchange Format), welches z. B. zur Bestickung von Uniformen nützlich ist.
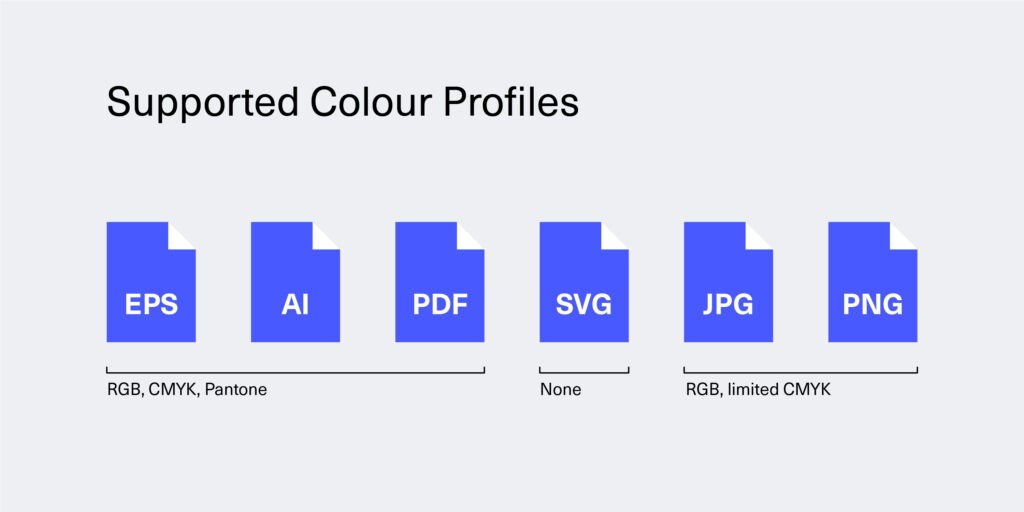
Farbprofile und Logo-Dateiformate
Ich habe Farbprofile schon ein paar Mal erwähnt. Lass sie uns ein wenig genauer anschauen.
Wenn du die Beziehung zwischen Farbprofilen und Logodateiformaten verstehst, kannst du fundierte Entscheidungen darüber treffen, welche Kombination sich am besten für deine Zwecke eignet—sei es für die digitale Verwendung, Druckmaterialien oder beides.
Lass mich das erklären.
Wir nutzen verschiedene Farbprofile für unterschiedliche Anwendungen. Im Allgemeinen RGB für digitale Anwendungen und CMYK oder Pantone für den Druck.
Einige Dateiformate, wie EPS, AI oder PDF, sind in der Lage, Farbprofile in der Datei zu speichern. Formate wie JPG und PNG hingegen haben in dieser Hinsicht nur limitierte Möglichkeiten.
Durch das Speichern von Farbinformationen kannst du garantieren, dass die Farben deines Logos erhalten bleiben und beim Öffnen oder Drucken genau wiedergegeben werden. Das ist notwendig, um ein einheitliches Markenerlebnis zu wahren.
Schauen wir uns mal drei verschiedene Farbsysteme an:
RGB (Red, Green, Blue)
RGB ist das ideale Farbprofil für digitale Anwendungen, wie Websites und Apps.
RGB ist ein additives Farbsystem. Es verwendet verschiedene Kombinationen von rotem, grünem und blauem Licht, um ein Spektrum von Farben zu erzeugen. Das Fehlen von Licht in allen drei Kanälen ergibt Schwarz, während die volle Intensität von rotem, grünem und blauem Licht zusammen Weiß ergibt—genau wie im Sonnenlicht.
RGB hat verschiedene Unter-Profile wie sRGB und Adobe RGB. Jedes Profil weist seine eigenen Merkmale und geringfügigen Unterschiede auf.
CMYK (Cyan, Magenta, Yellow, Key/Black)
Logos, die für Druckanwendungen wie Visitenkarten oder Broschüren vorgesehen sind, sollten im Farbmodus CMYK gespeichert werden.
Im Gegensatz zu RGB handelt es sich bei CMYK um ein subtraktives Farbmodell. Dabei werden die Tinten Cyan, Magenta, Gelb und Schwarz geschichtet, um alle anderen druckbaren Farben zu erzeugen.
Druckereien geben in der Regel an, welches CMYK-Profil sie verwenden. Du solltest dich bei ihnen erkundigen, bevor du deine Dateien exportierst.
Zu den gängigen CMYK-Profilen gehören Fogra 39 oder SWOP.
Pantone
Pantone ist ein standardisiertes System zur Farbabstimmung, das im Druckbereich weit verbreitet ist.
Während CMYK-Farben zwischen verschiedenen Druckern leicht variieren können, gewährleistet Pantone eine einheitliche und präzise Farbwiedergabe für alle Printmaterialien.
Einige Pantone-Farben, wie beispielsweise Metallic-Gold oder leuchtende Neontöne, bieten außerdem Effekte, die mit CMYK-Drucken nicht erzielt werden können.

Wenn du mehr über Farben im Branding erfahren möchtest, könnte dir mein Artikel über die Auswahl deiner einzigartigen Markenfarben gefallen.
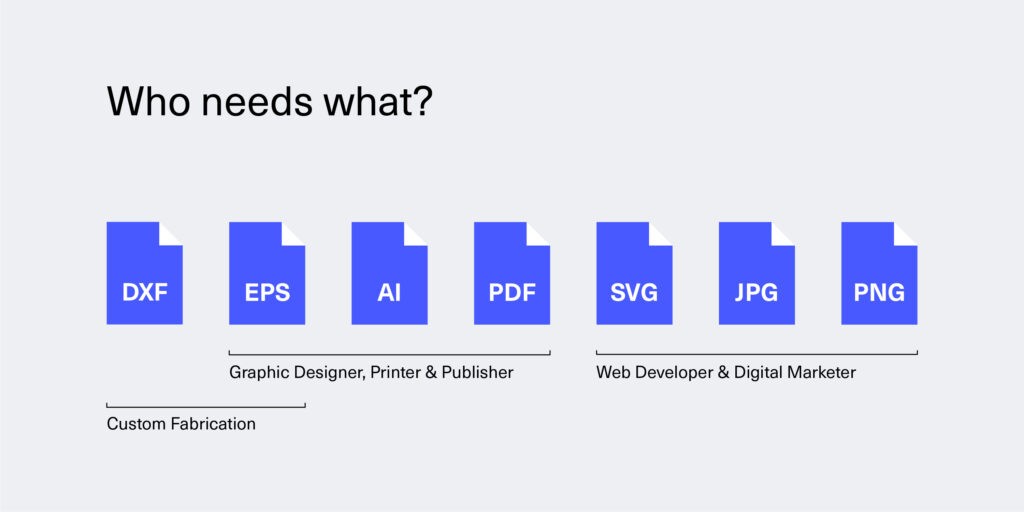
Wer braucht welches Dateiformat?
Wie du siehst, sind Logodateiformate ein komplexes Thema. Verschiedene Personen, die an deiner Marke arbeiten, benötigen unterschiedliche Dateien und Einstellungen von dir.
Hier ist eine kurze Zusammenfassung der bevorzugten Logodateiformate für verschiedene Rollen:
- Grafikdesigner: AI, EPS
- Webdesigner, Webentwickler oder Digitale Marketer: SVG, PNG, JPG
- Druckereien oder Verlage: PDF, AI, EPS
- Beschilderungs- oder Stickereifirmen: AI, EPS, DXF

Zusammenfassung
- Es gibt zwei Gruppen von Logo-Formaten: Vektor- und Rasterformate.
- Vektorformate wie EPS, AI und PDF sind auflösungsunabhängig, skalierbar und ideal für geometrische Designs und Illustrationen.
- Rasterformate wie JPG und PNG bestehen aus Pixeln und eignen sich für komplexe Designs mit detaillierten Farbvariationen und Verläufen.
- Jedes Logodateiformat hat seine Vor- und Nachteile in Bezug auf Kompatibilität, Dateigröße und Bearbeitungsmöglichkeiten.
- Farbprofile, wie RGB, CMYK und Pantone, können in einige Dateiformate eingebettet werden. Sie spielen eine Rolle bei der genauen Farbwiedergabe deines Logos.
Titelbild von Kaboompics